
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles, vector data and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. It is completely free, Open Source JavaScript, released under the 2-clause BSD License (also known as the FreeBSD).

The first step is to include the OpenLayer quick start demo in your html page as per the example of the OpenLayers QuickStaty .
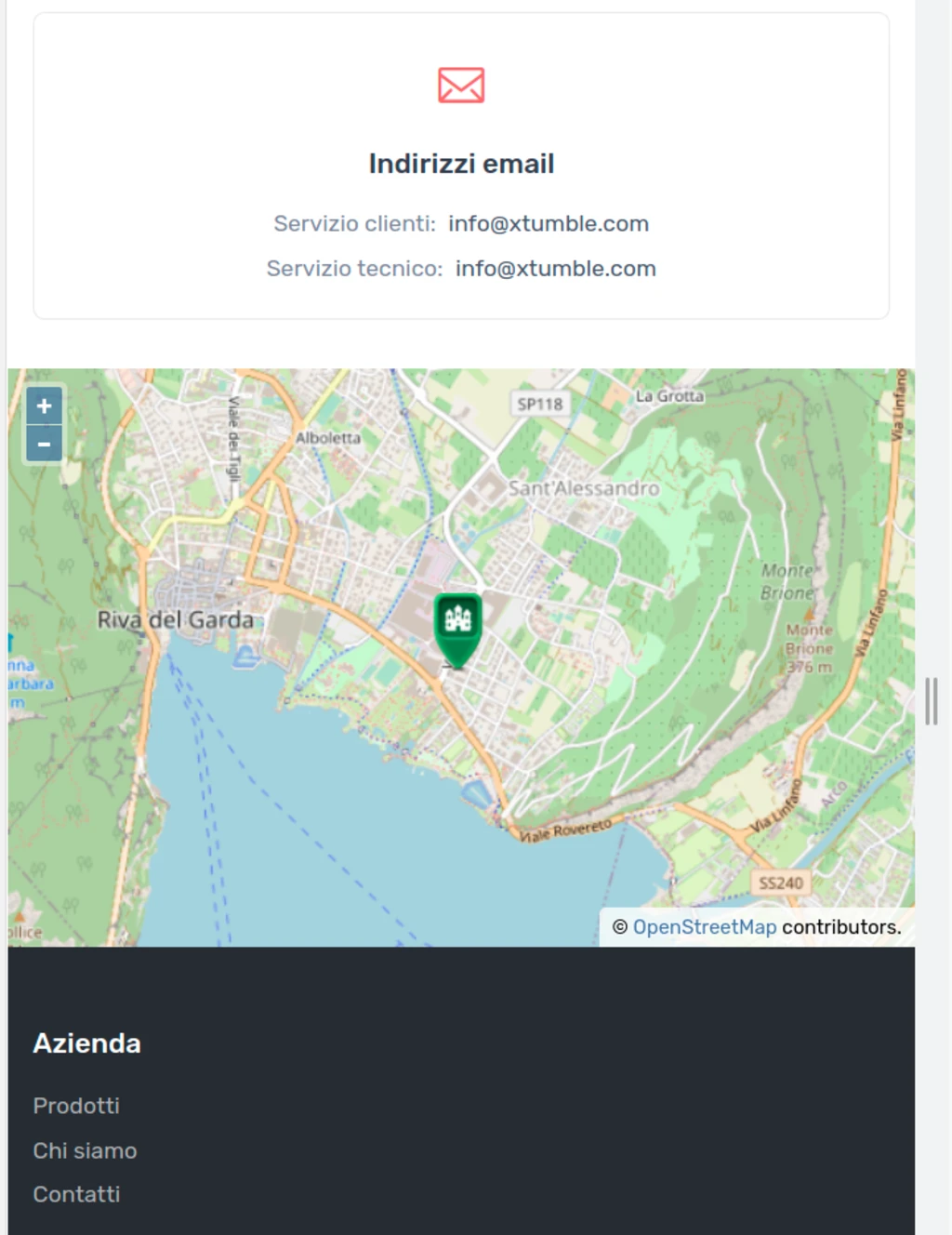
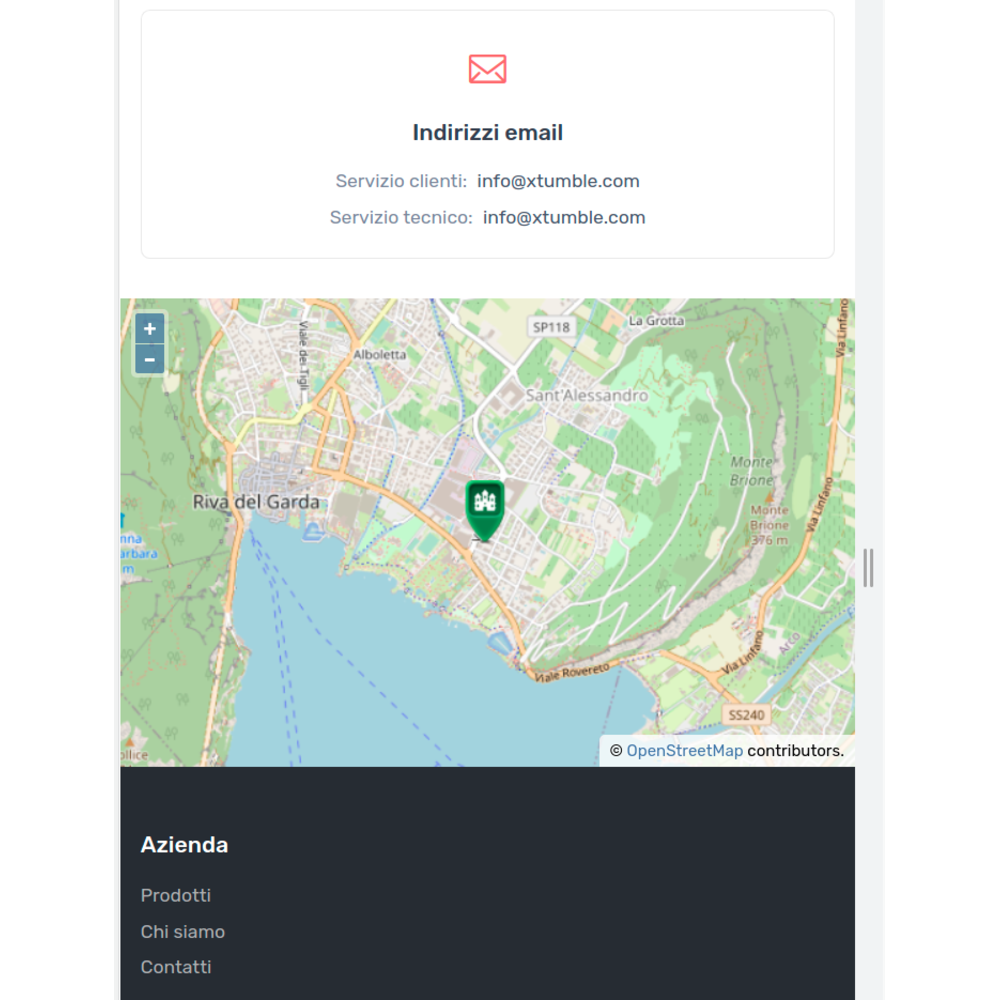
The second step is to add marker to your map, by a little modification like this example:
<script type="text/javascript">
var Long = 10.855302883722713;
var Lat = 45.88283241700777 ;
const iconFeature = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([Long, Lat])),
name: 'Somewhere near Nottingham',
});
var map = new ol.Map({
target: 'mapdiv',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Vector({
source: new ol.source.Vector({
features: [iconFeature]
}),
style: new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 46],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
src: 'https://openlayers.org/en/latest/examples/data/icon.png'
})
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([Long, Lat]),
zoom: 14
})
});
</script>
Yuo can see an example of this at : https://shop.synaptica.info/contacts.html