Delphi & WebSocket

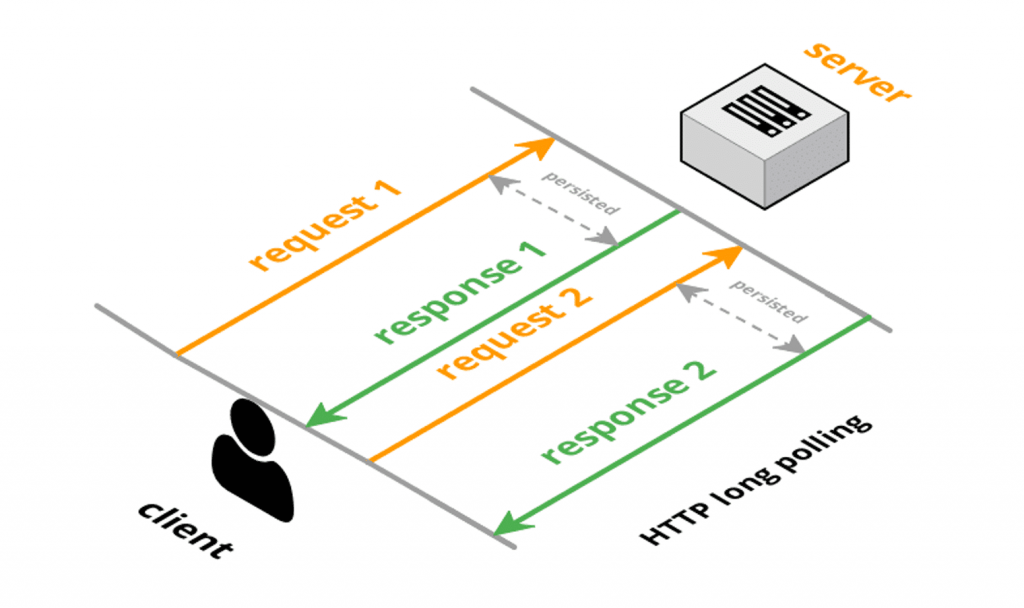
WebSocket è una tecnologia che permette un interazione bidirezionale tra server e client, mi direte, nulla di nuovo con una connessione socket degli anni 90 facevamo la stessa cosa. Vero!!!
La cosa che però rende questa tecnologia molto vantaggiosa è che per prima cosa, implementa degli standard nei protocolli di trasmissione e fruizione dei dati ma principalmente può essere integrata in un applicazione Web in maniera sempicissima utilizzando Javascript, JQuery o un qualsiasi framework JS.
Per comprendere l’utilizzo e la facilità di implementazione via JS dei webSocket è sufficiente guardare il tutorial di mozzila a questo link https://developer.mozilla.org/it/docs/WebSockets/Writing_WebSocket_client_applications
Di seguito uno splendido video di esempio su come implementare i webSoket pubblicato Stas Piter
Molto interessante è anche l’articolo di Jon L. Aasenden : Writing a Delphi WebSocket server and Smart Mobile Client in 15 minutes
Tra le varie soluzioni per implementare i webSoket è da notare quella fornita dalla società esegece che fornisce un supporto commerciale per questo tipo di implementazioni con Delphi.
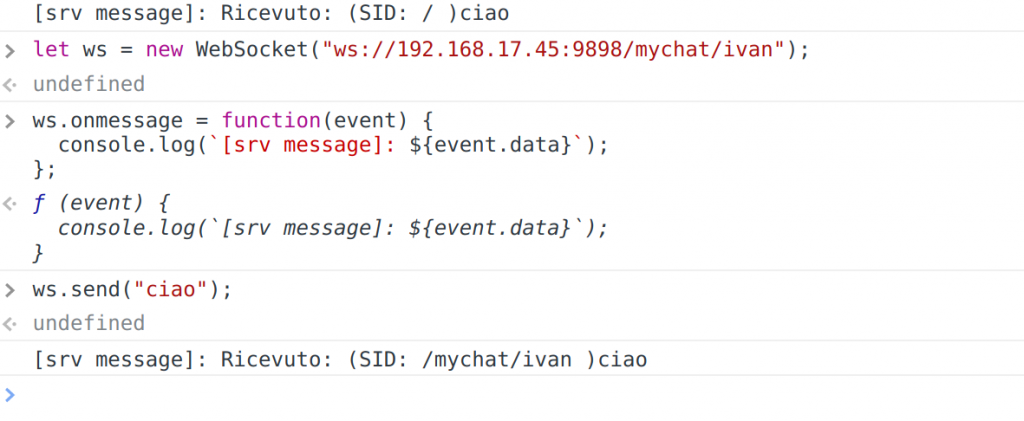
Una cosa interessante è la possibilità di poter simulare un comportamento simile ad MQTT semplicamente giocando sulla url di richiesta:

ws.onmessage = function(event) {
console.log(`[srv message]: ${event.data}`);
};
ƒ (event) {
console.log(`[srv message]: ${event.data}`);
}
ws.send("ciao");
undefined
VM633:2 [srv message]: Ricevuto: (SID: /mychat/ivan )ciao
server side:
// https://it.javascript.info/websocket
procedure TdmWS.sgcWebSocketServerMessage(Connection: TsgcWSConnection;
const Text: string);
begin
Connection.WriteData('Ricevuto: (SID: ' + Connection.URL + ' )' + Text);
end;