
RAD Studio 11 Alexandria push notification with Android via Firebase.
Targets:
1 – Receive push notifications on my Android app
2 – Have a server system for sending push notifications
Assumptions from which I started for this test:
1 – Have a Google Firebase account: https://console.firebase.google.com/
2 – Have an app published on the Google store: https://play.google.com/console/u/0/developers/
3 – Embarcadero documentation available on the wiki page: https://docwiki.embarcadero.com/RADStudio/Alexandria/en/Firebase_Android_Support
Goal 1 (Receive push notifications on my Android app)
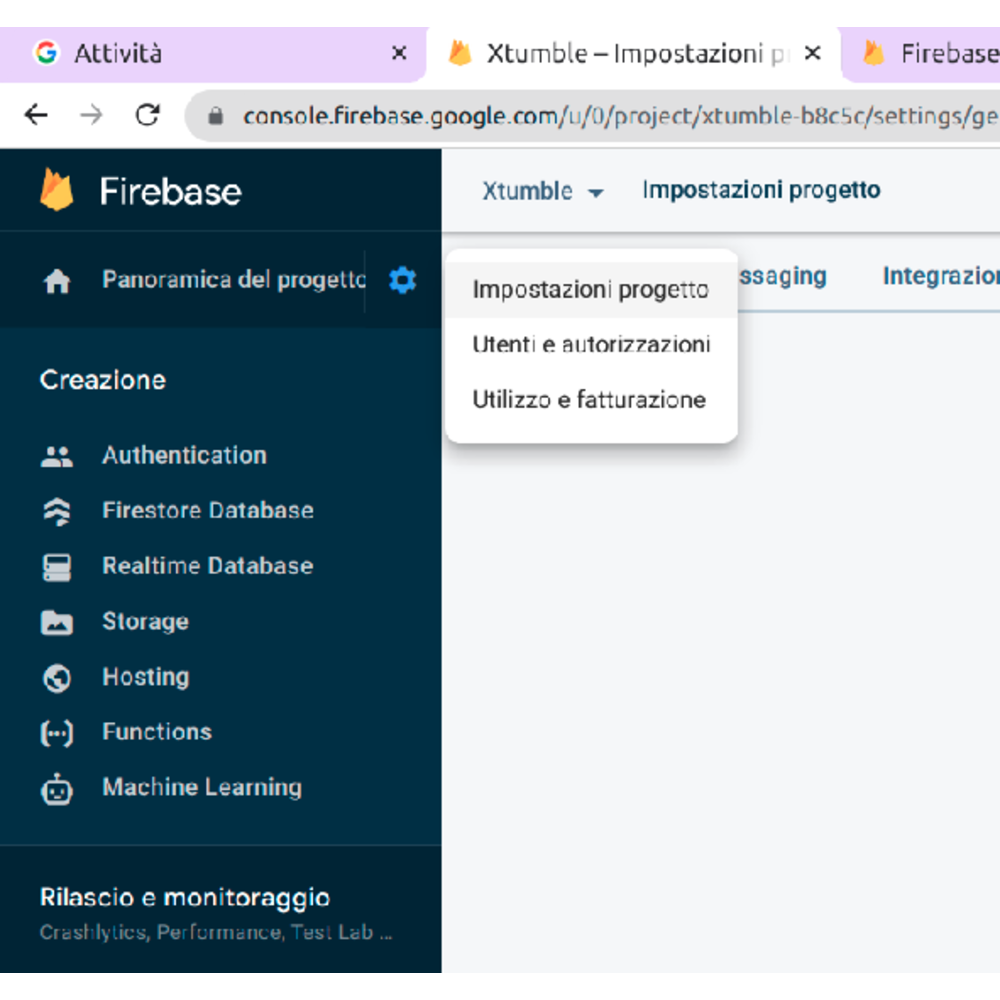
Create a project on Firebase in which you will associate your apps on the play store.

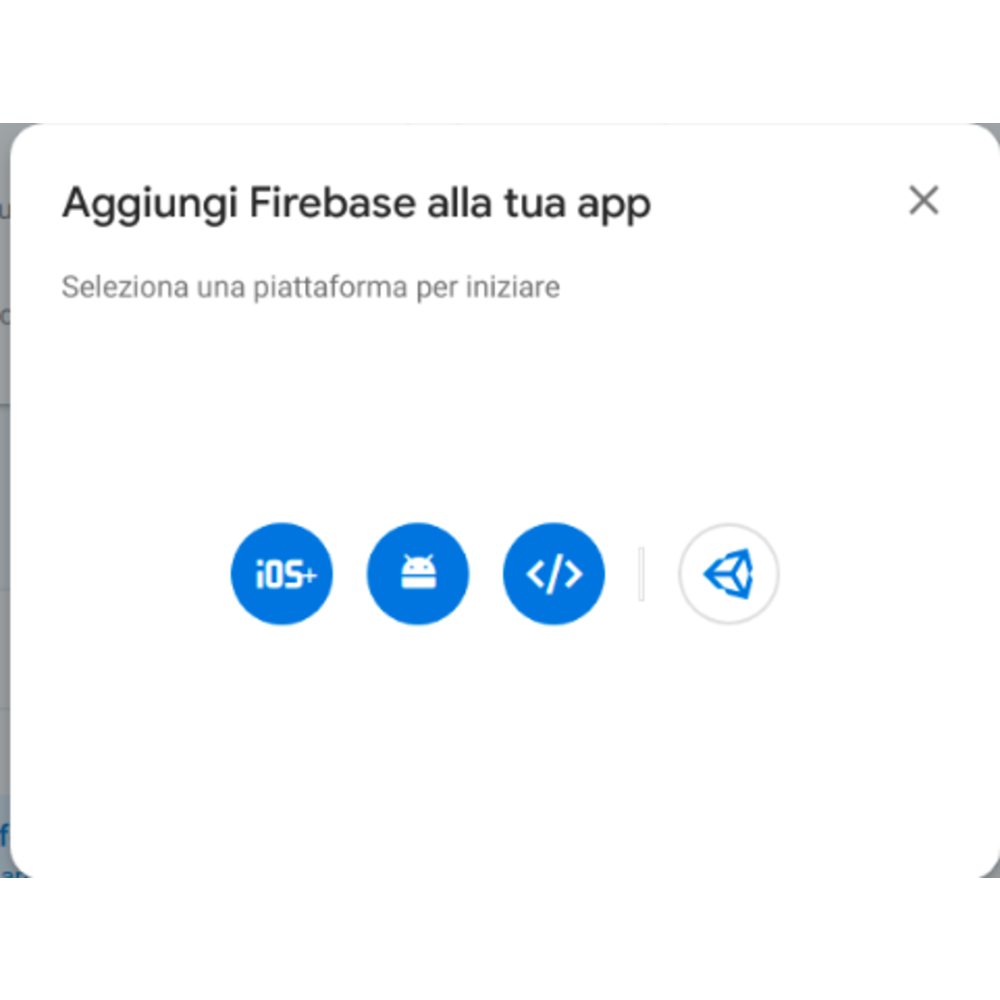
Once the project has been created, through its settings click on the “Add App” button:

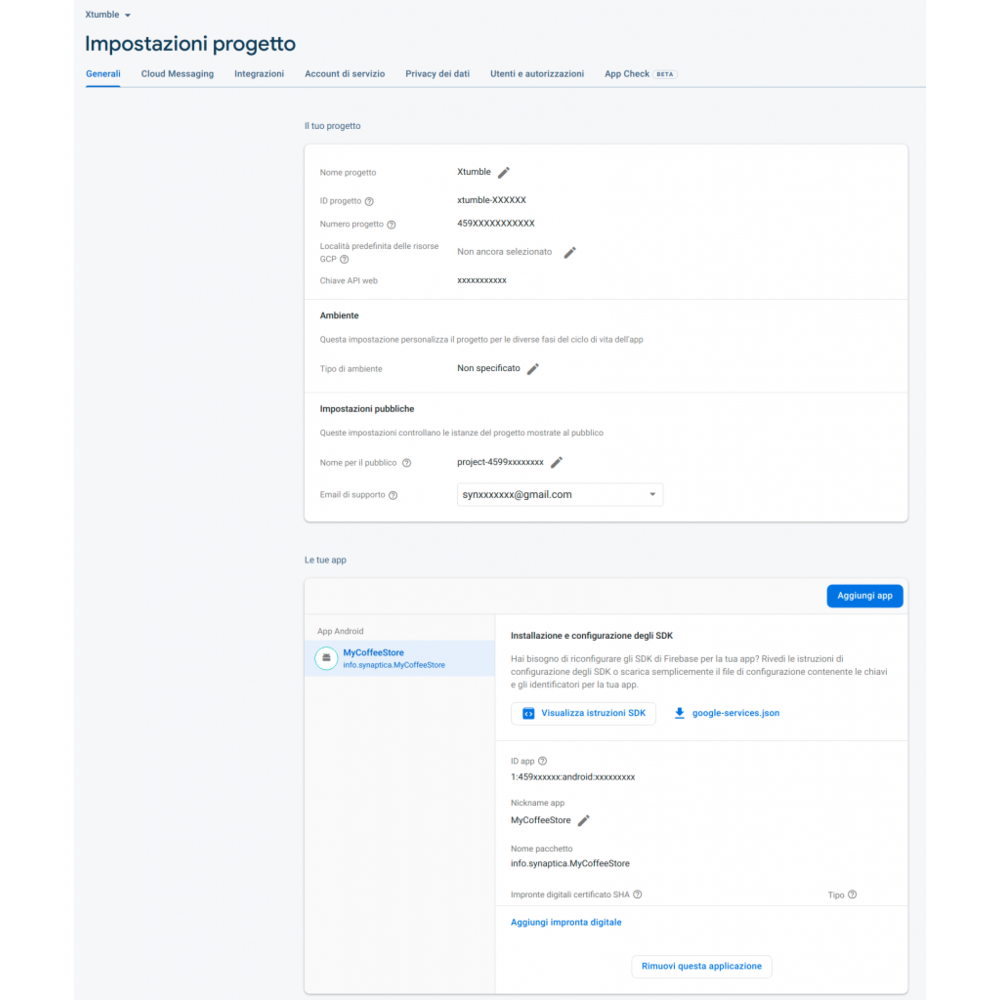
At this point you will get the details of your Firebase associated app:
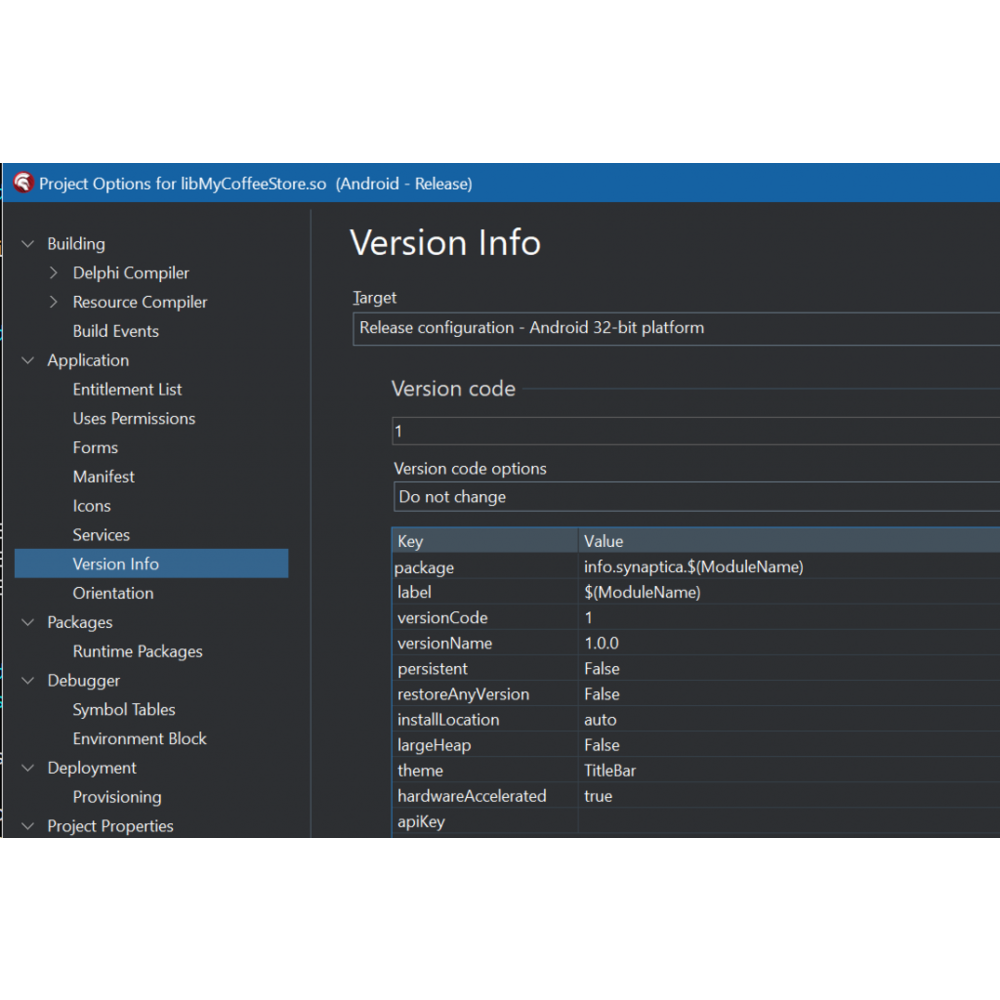
 It is very important that the package name matches the one you entered in the Delphi project options:
It is very important that the package name matches the one you entered in the Delphi project options:

At this point you have to download the “google-services.json” file and copy it to the project folder.
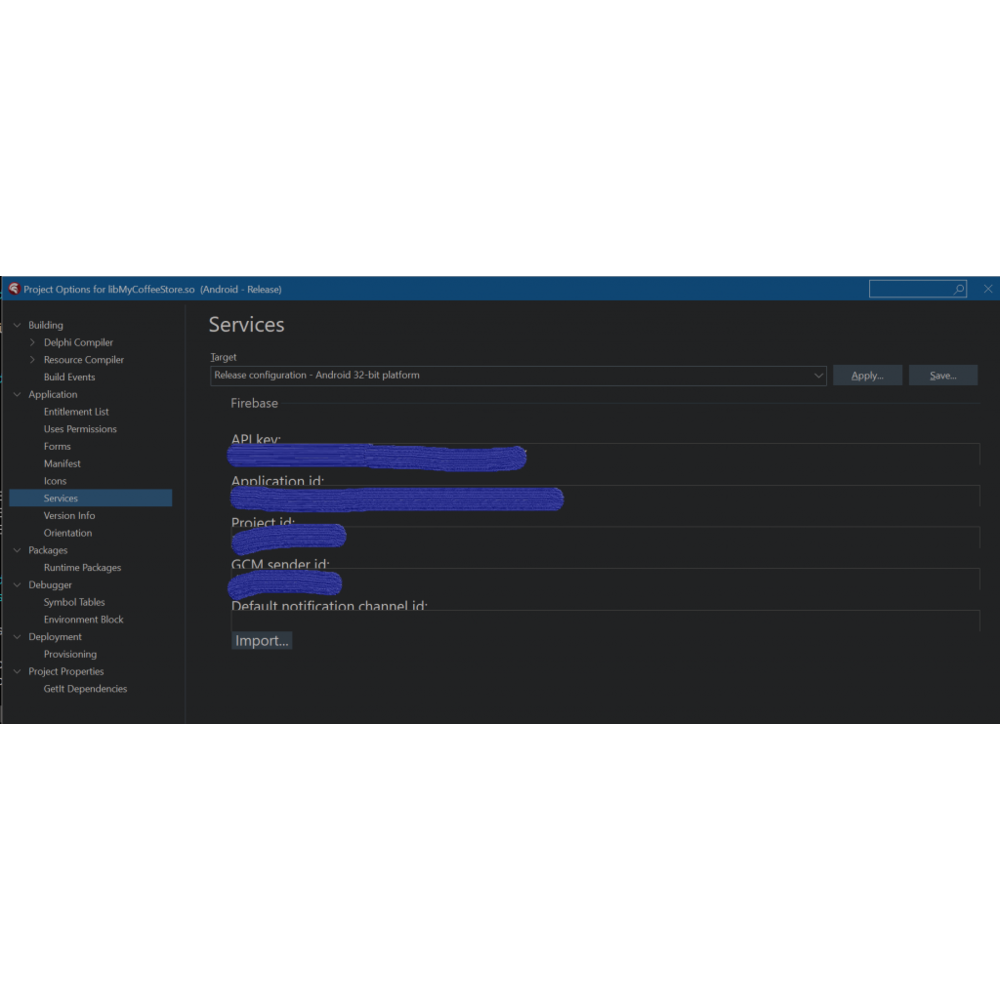
Also through the Delphi Project Options it is necessary to select the Project -> Option -> Application -> Services item and the target application you want to manage (Release or Debug).
At this point click on the “Import” button and import the “google-services.json” file you downloaded from firebase and you should fill in the values that identify your app on firebase:

Still on Delphi we have to go to Project> Options …> Application> Entitlement List and set “Receive push notifications” to true.
Well now let’s get to the point, in the construction of the main form we have to put the following code to register the application to receive notifications:
uses ..... , System.PushNotification, FMX.PushNotification.Android
procedure TFormMain.FormCreate(Sender: TObject);
var
PushService: TPushService;
ServiceConnection: TPushServiceConnection;
Notifications: TArray<TPushServiceNotification>;
begin
PushService :=
TPushServiceManager.Instance.GetServiceByName(TPushService.TServiceNames.FCM);
ServiceConnection := TPushServiceConnection.Create(PushService);
ServiceConnection.Active := True;
ServiceConnection.OnChange := OnServiceConnectionChange;
ServiceConnection.OnReceiveNotification := OnReceiveNotificationEvent;
FDeviceId :=
PushService.DeviceIDValue[TPushService.TDeviceIDNames.DeviceId];
MemoLog.Lines.Add('DeviceID: ' + FDeviceId);
MemoLog.Lines.Add('Ready to receive!');
// Checks notification on startup, if application was launched fromcold start
// by tapping on Notification in Notification Center
Notifications := PushService.StartupNotifications;
if Length(Notifications) > 0 then
begin
MemoLog.Lines.Add('-----------------------------------------');
MemoLog.Lines.Add('DataKey = ' + Notifications[0].DataKey);
MemoLog.Lines.Add('Json = ' + Notifications[0].Json.ToString);
MemoLog.Lines.Add('DataObject = ' +
Notifications[0].DataObject.ToString);
MemoLog.Lines.Add('-----------------------------------------');
end;
end;
And create two methods
TFormMain = class(TForm)
----
private
// PUSH NOTIFICATION ID
FDeviceId: string;
FDeviceToken: string;
procedure OnServiceConnectionChange(Sender: TObject; PushChanges: TPushService.TChanges);
procedure OnReceiveNotificationEvent(Sender: TObject; const ServiceNotification: TPushServiceNotification);
public
{ Public declarations }
firstPage : Boolean;
end;
procedure TFormMain.OnServiceConnectionChange(Sender: TObject;
PushChanges: TPushService.TChanges);
var
PushService: TPushService;
begin
PushService := TPushServiceManager.Instance.GetServiceByName
(TPushService.TServiceNames.FCM);
if TPushService.TChange.DeviceToken in PushChanges then
begin
FDeviceToken := PushService.DeviceTokenValue
[TPushService.TDeviceTokenNames.DeviceToken];
MemoLog.Lines.Add('Firebase Token: ' + FDeviceToken);
// Log.d('Firebase device token: token=' + FDeviceToken);
end;
if (TPushService.TChange.Status in PushChanges) and
(PushService.Status = TPushService.TStatus.StartupError) then
MemoLog.Lines.Add('Error: ' + PushService.StartupError);
end;
procedure TfrmHome.OnReceiveNotificationEvent(Sender: TObject;
const ServiceNotification: TPushServiceNotification);
var
MessageText: string;
begin
MemoLog.Lines.Add('-----------------------------------------');
MemoLog.Lines.Add('DataKey = ' + ServiceNotification.DataKey);
MemoLog.Lines.Add('Json = ' + ServiceNotification.Json.ToString);
MemoLog.Lines.Add('DataObject = ' + ServiceNotification.DataObject.ToString);
MemoLog.Lines.Add('---------------------------------------');
end;
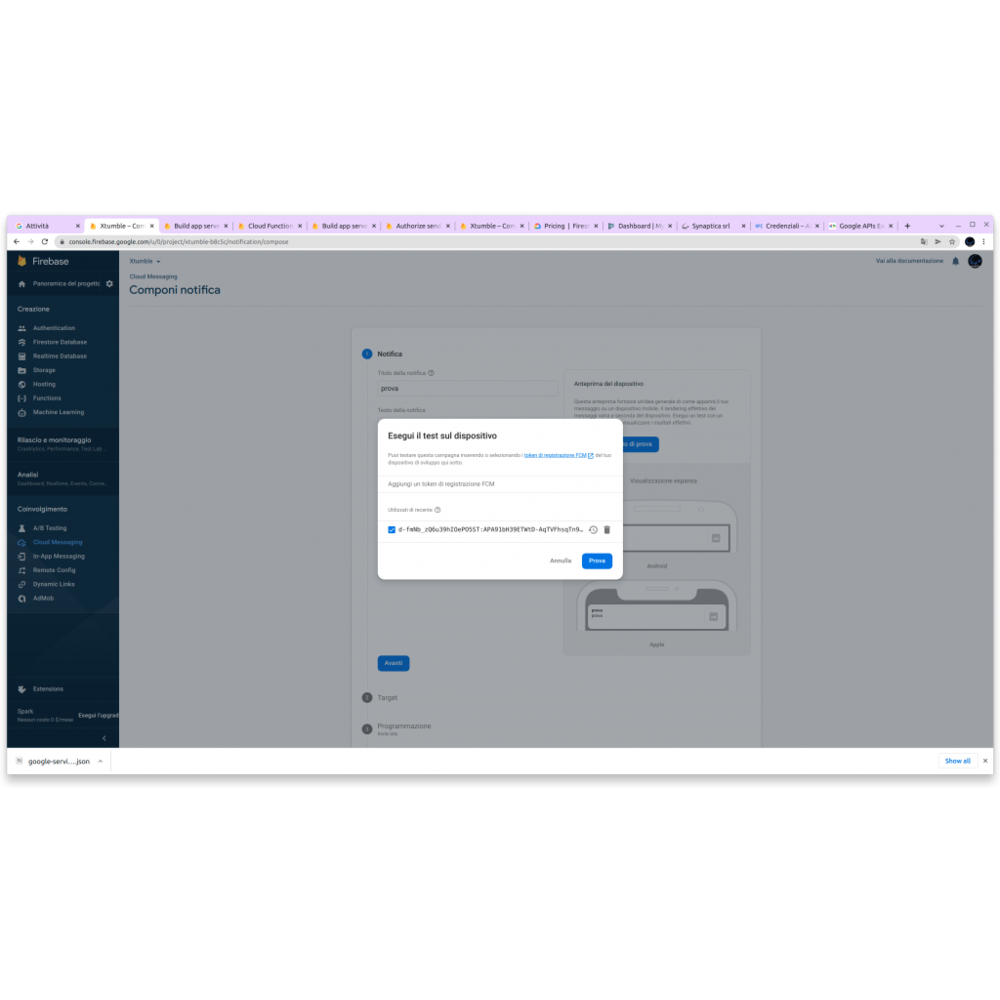
At this point, compile the application and run it on your device.
Inside memoLog you will find a JSON containing the deviceID, you have to copy it to test sending the first message from firebase.

et Violà the push message arrives on the application.
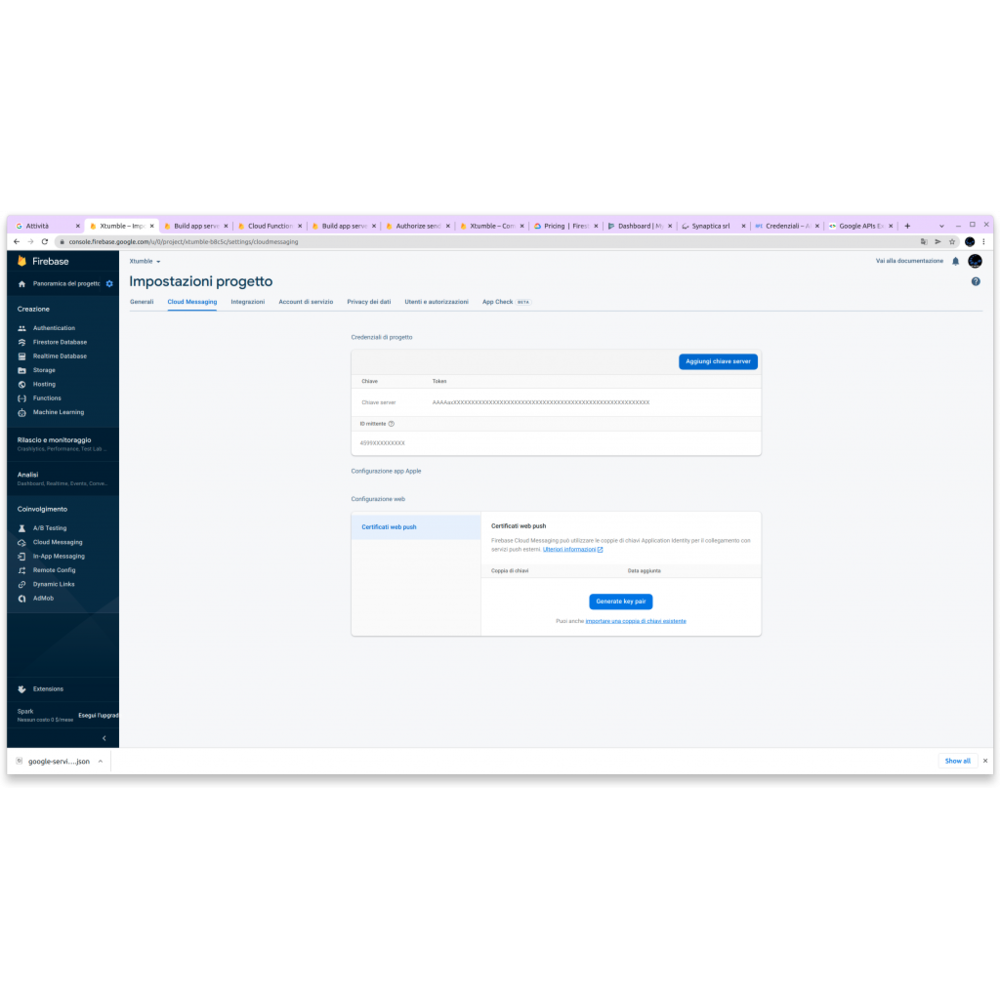
Goal 2 (Send pushes from your server)

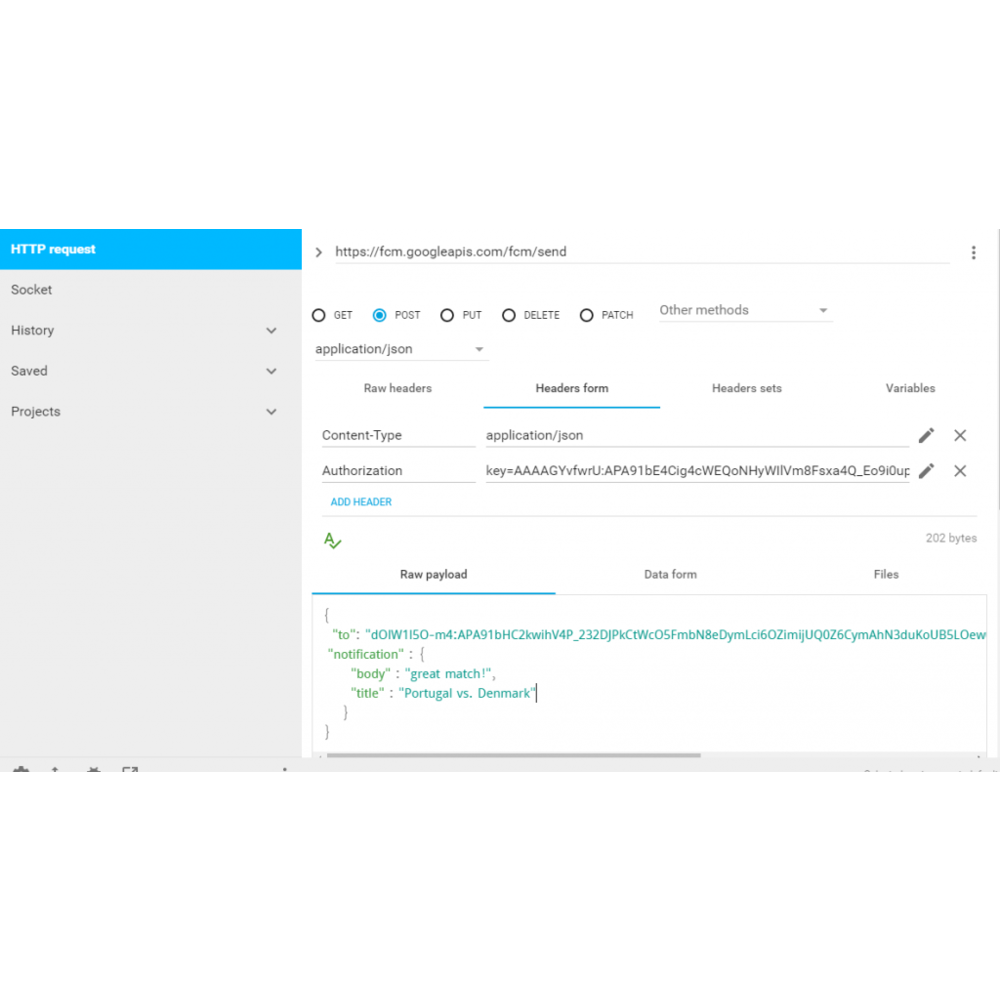
Copy the server key and perform a rest call as follows:

The JSON must also contain the “notification” object if you want the notification to arrive even when your app is not active:
{
"to": "d-fmNb_zQ6u39hIOXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"priority" : "high",
"message_id":"2205",
"time_to_live": 200,
"notification":{
"title":"Portugal vs. Denmark",
"body":"great match!"
},
"data":{
"body":"Ciao",
"title":"Cisco"
}
}
that’s all