
RAD Studio 11 Alexandria push notification con Android tramite Firebase.
Obiettivi:
1 – Ricevere le notifiche push sulla mia app Android
2 – Avere un sistema server di invio delle notifiche push
Presupposti da cui sono partito per questo test:
1 – Avere un account Google Firebase: https://console.firebase.google.com/
2 – Avere una app pubblicata sullo store di Google: https://play.google.com/console/u/0/developers/
3 – Documentazione Embarcadero disponibile alla pagina wiki : https://docwiki.embarcadero.com/RADStudio/Alexandria/en/Firebase_Android_Support
Obiettivo 1 ( Ricevere le notifiche push sulla mia app Android )
Creare un progetto su Firebase in cui assocerai le tue app presenti sul play store.

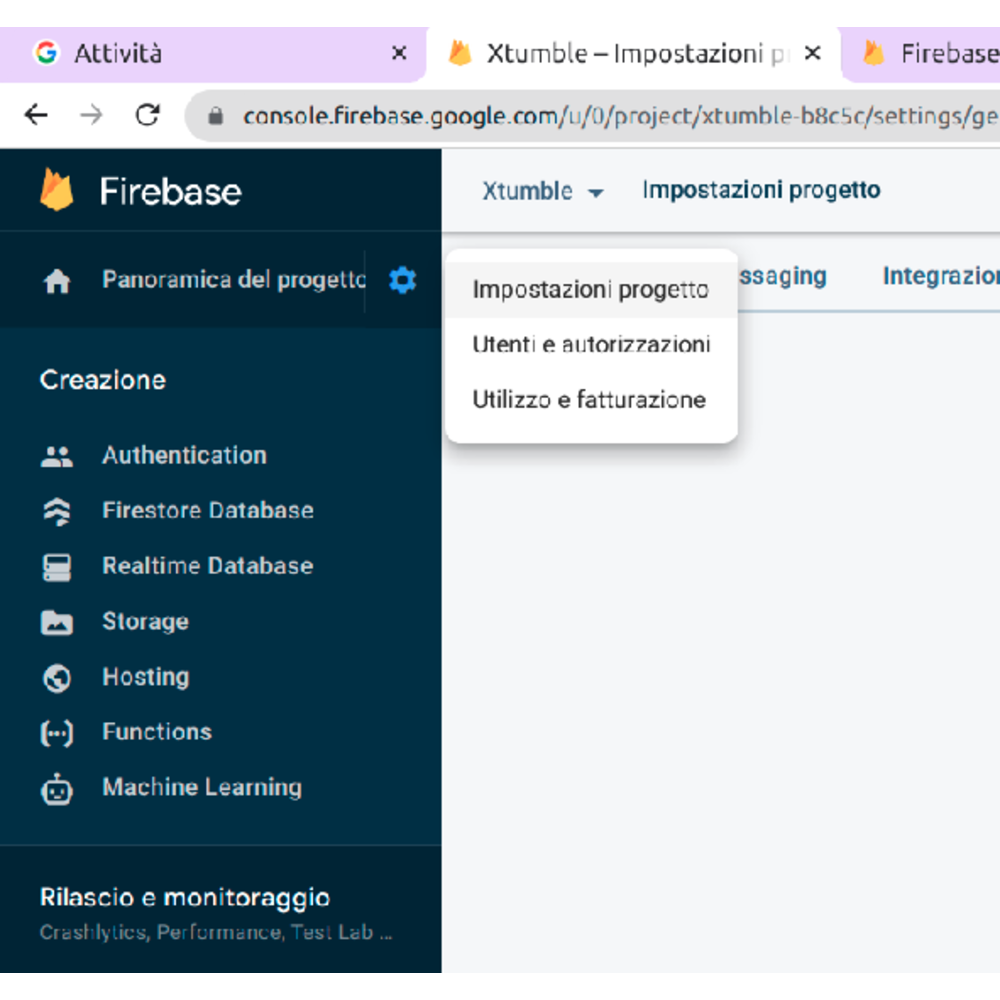
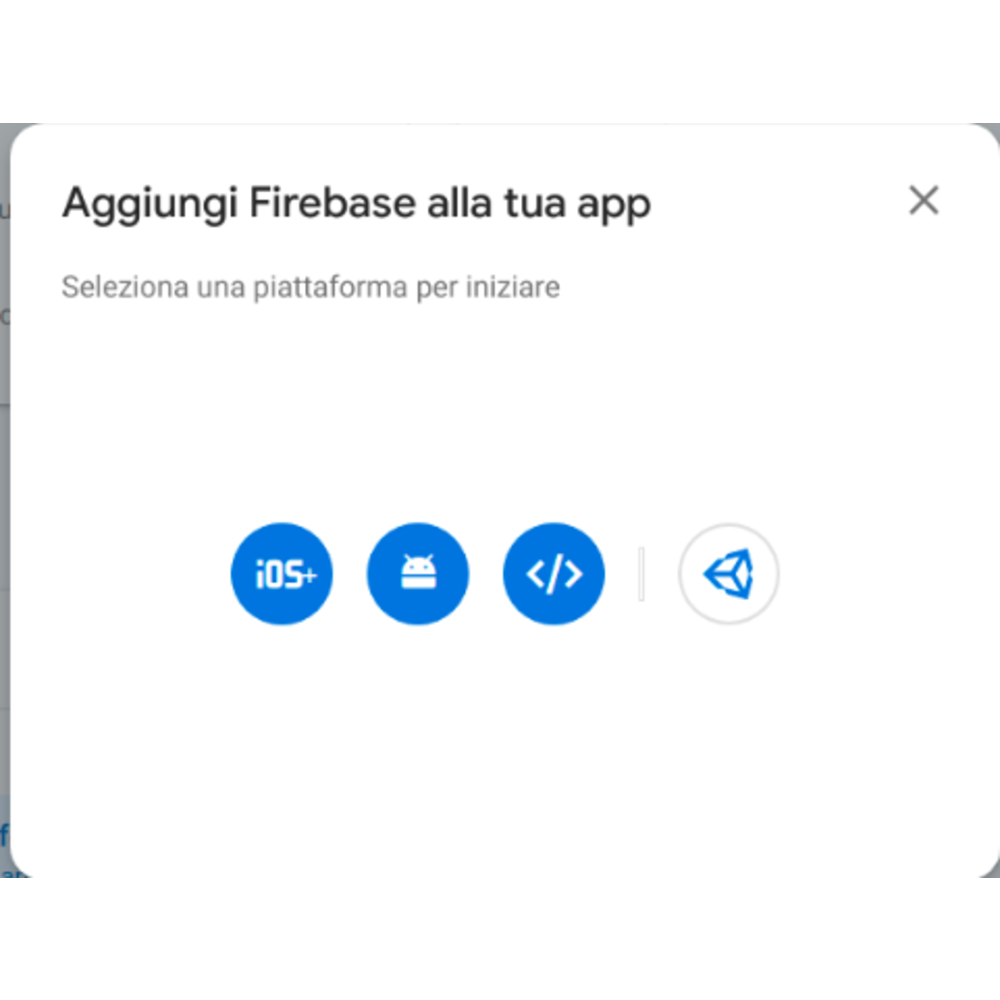
Una volta creato il progetto, tramite le impostazioni dello stesso cliccare sul bottone “Aggiungi App”:

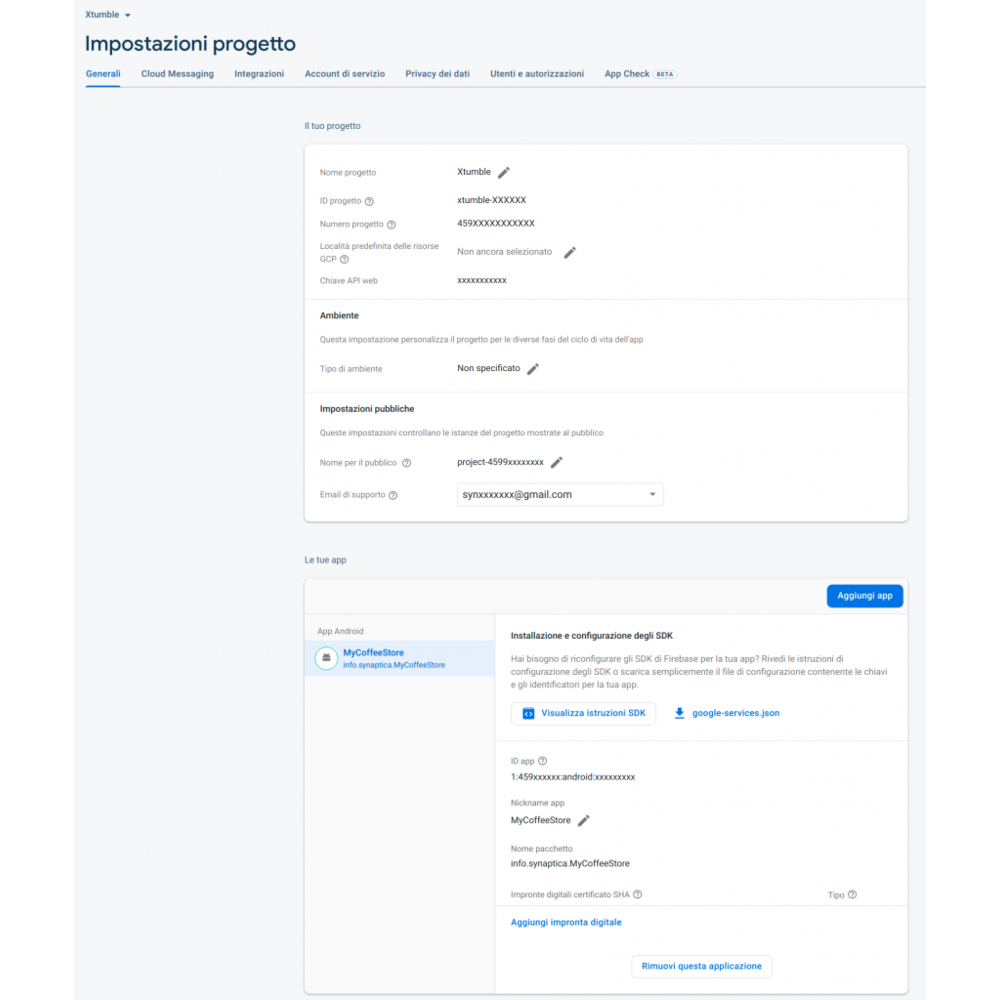
A questo punto otterrai i dettagli della tua app associata a Firebase:
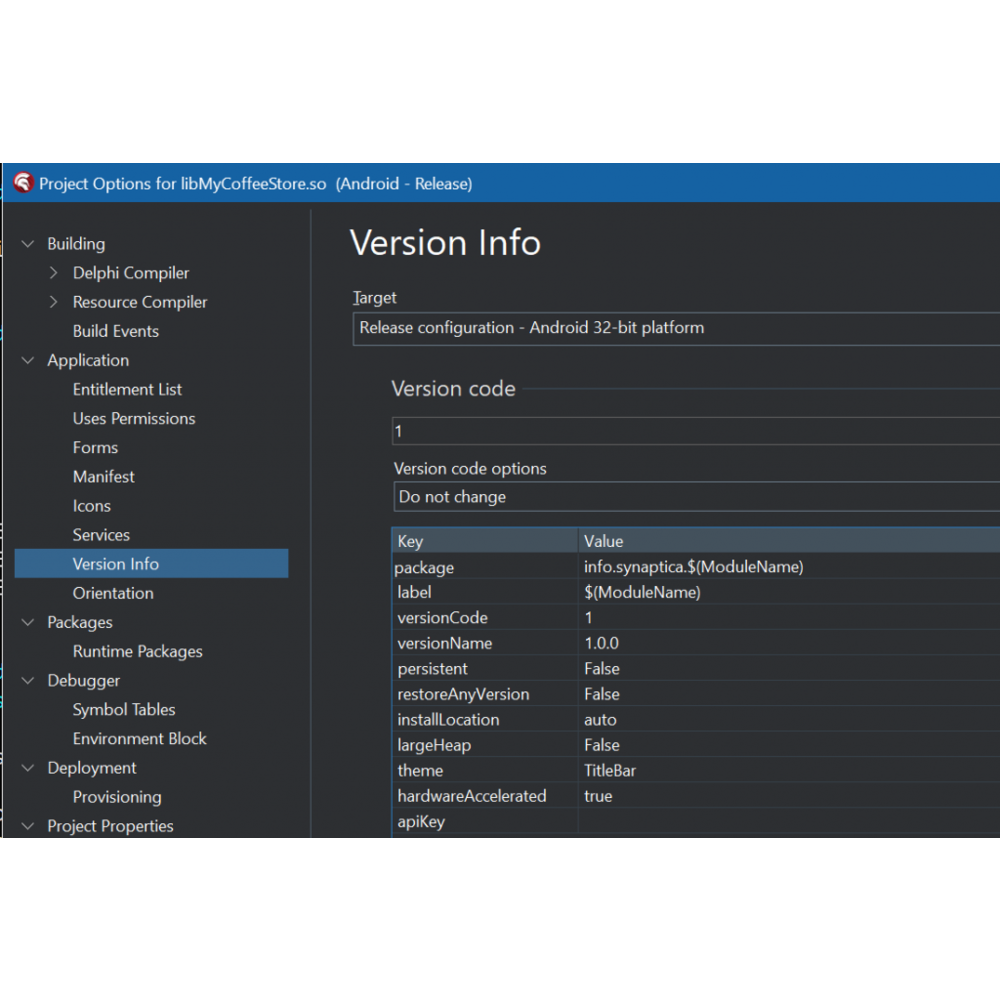
 Molto importante è che il nome del pacchetto corrisponda a quello che avete inserito nelle opzioni di progetto di Delphi:
Molto importante è che il nome del pacchetto corrisponda a quello che avete inserito nelle opzioni di progetto di Delphi:
A questo punto dovete scaricare il file “google-services.json” e copiarlo nella cartella del progetto.
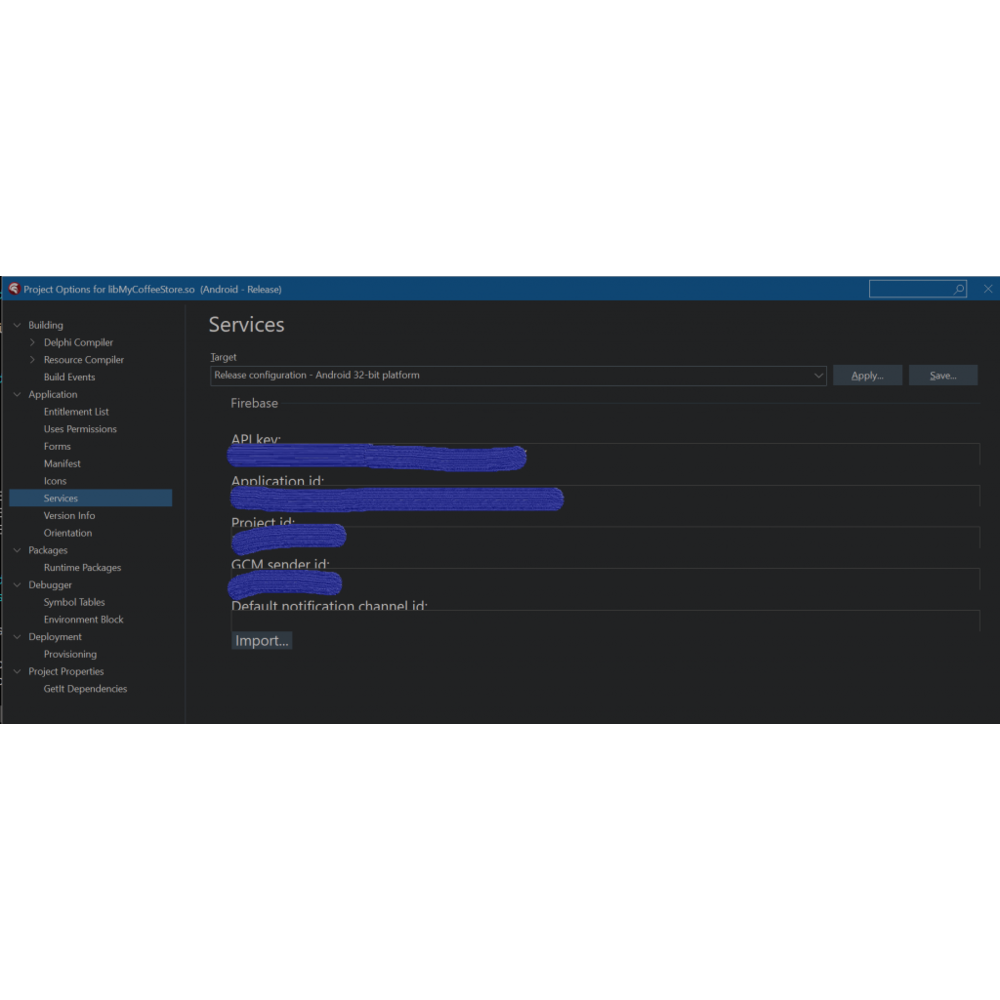
Sempre tramite le Opzioni del progetto di Delphi è necessario selezionare la voce Project –> Option –> Application –> Services e il target application che volete gestire ( Release o Debug).
A questo punto cliccate sul tasto “Import” e importate il file “google-services.json” che avete scaricato da firebase e si dovrebbero compilare i valori che identificano la vs app su firebase:

Sempre su Delphi dobbiamo andare su Project > Options… > Application > Entitlement List e impostare “Receive push notifications” a true.
Bene ora arriviamo al sodo, nel costrutture del form principale dobbiamo mettere il seguente codice per registrare l’applicazione a ricevere le notifiche:
uses ..... , System.PushNotification, FMX.PushNotification.Android
procedure TFormMain.FormCreate(Sender: TObject);
var
PushService: TPushService;
ServiceConnection: TPushServiceConnection;
Notifications: TArray<TPushServiceNotification>;
begin
PushService :=
TPushServiceManager.Instance.GetServiceByName(TPushService.TServiceNames.FCM);
ServiceConnection := TPushServiceConnection.Create(PushService);
ServiceConnection.Active := True;
ServiceConnection.OnChange := OnServiceConnectionChange;
ServiceConnection.OnReceiveNotification := OnReceiveNotificationEvent;
FDeviceId :=
PushService.DeviceIDValue[TPushService.TDeviceIDNames.DeviceId];
MemoLog.Lines.Add('DeviceID: ' + FDeviceId);
MemoLog.Lines.Add('Ready to receive!');
// Checks notification on startup, if application was launched fromcold start
// by tapping on Notification in Notification Center
Notifications := PushService.StartupNotifications;
if Length(Notifications) > 0 then
begin
MemoLog.Lines.Add('-----------------------------------------');
MemoLog.Lines.Add('DataKey = ' + Notifications[0].DataKey);
MemoLog.Lines.Add('Json = ' + Notifications[0].Json.ToString);
MemoLog.Lines.Add('DataObject = ' +
Notifications[0].DataObject.ToString);
MemoLog.Lines.Add('-----------------------------------------');
end;
end;
E create due metodi
TFormMain = class(TForm)
----
private
// PUSH NOTIFICATION ID
FDeviceId: string;
FDeviceToken: string;
procedure OnServiceConnectionChange(Sender: TObject; PushChanges: TPushService.TChanges);
procedure OnReceiveNotificationEvent(Sender: TObject; const ServiceNotification: TPushServiceNotification);
public
{ Public declarations }
firstPage : Boolean;
end;
procedure TFormMain.OnServiceConnectionChange(Sender: TObject;
PushChanges: TPushService.TChanges);
var
PushService: TPushService;
begin
PushService := TPushServiceManager.Instance.GetServiceByName
(TPushService.TServiceNames.FCM);
if TPushService.TChange.DeviceToken in PushChanges then
begin
FDeviceToken := PushService.DeviceTokenValue
[TPushService.TDeviceTokenNames.DeviceToken];
MemoLog.Lines.Add('Firebase Token: ' + FDeviceToken);
// Log.d('Firebase device token: token=' + FDeviceToken);
end;
if (TPushService.TChange.Status in PushChanges) and
(PushService.Status = TPushService.TStatus.StartupError) then
MemoLog.Lines.Add('Error: ' + PushService.StartupError);
end;
procedure TfrmHome.OnReceiveNotificationEvent(Sender: TObject;
const ServiceNotification: TPushServiceNotification);
var
MessageText: string;
begin
MemoLog.Lines.Add('-----------------------------------------');
MemoLog.Lines.Add('DataKey = ' + ServiceNotification.DataKey);
MemoLog.Lines.Add('Json = ' + ServiceNotification.Json.ToString);
MemoLog.Lines.Add('DataObject = ' + ServiceNotification.DataObject.ToString);
MemoLog.Lines.Add('---------------------------------------');
end;
A questo punto, compilate l’applicazione e fatela girare sul vostro dispositivo.
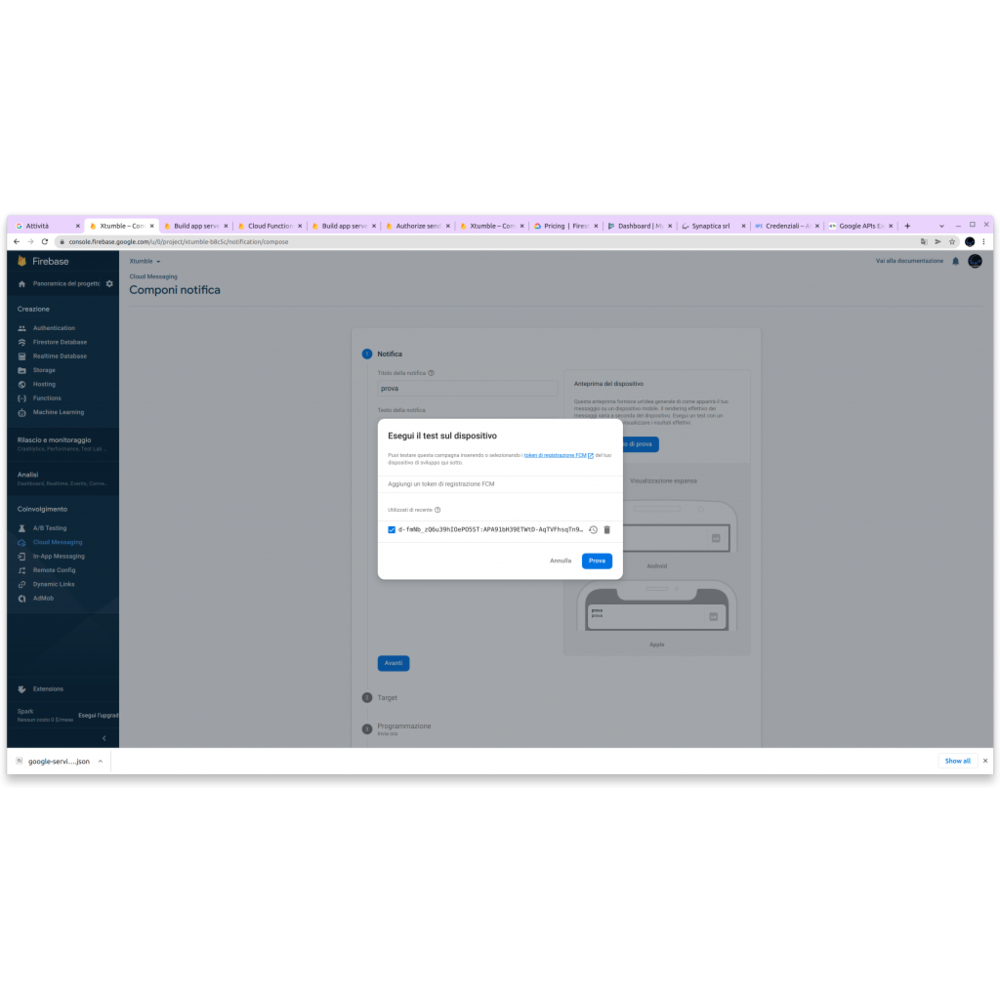
All’interno di memoLog troverete un JSON contente il deviceID, dovete copiarlo per fare un test di invio del primo messaggio da firebase.

et Violà il messaggio push arriva sulla applicazione.
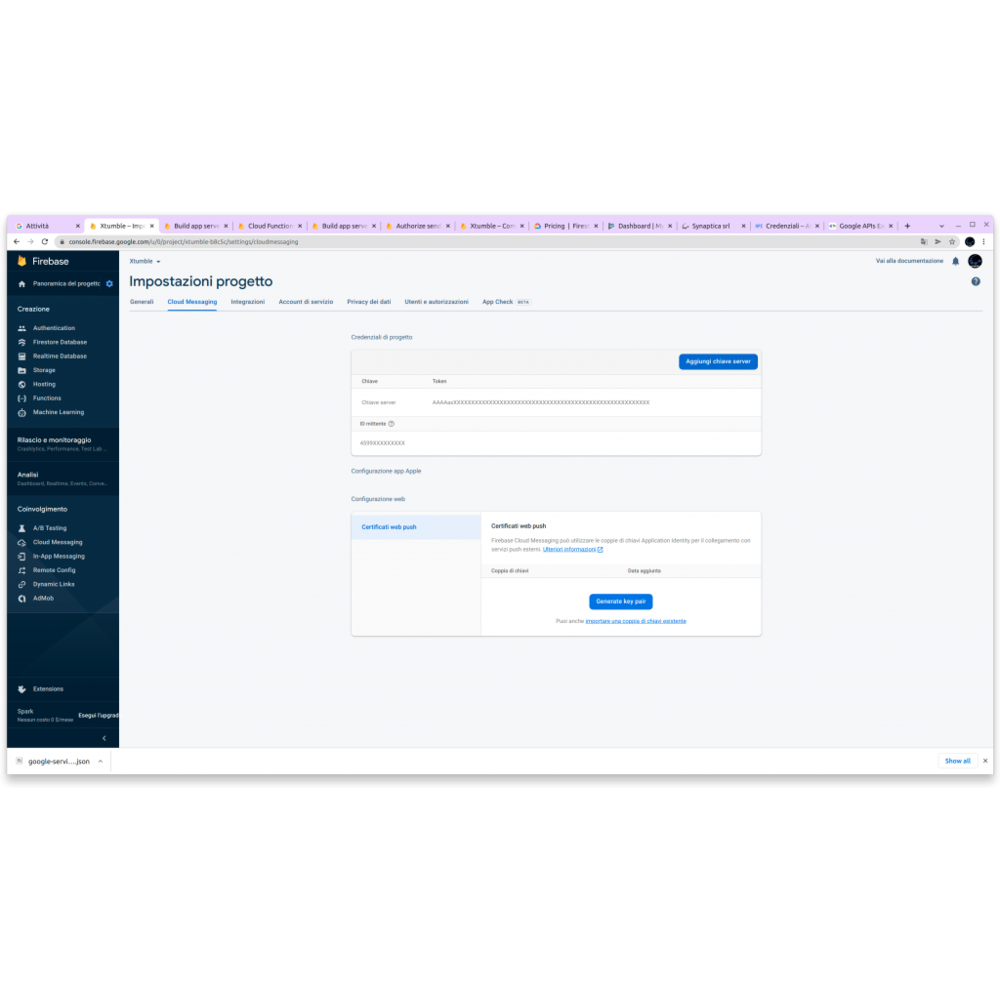
Obiettivo 2 (Inviare le push dal vostro server)

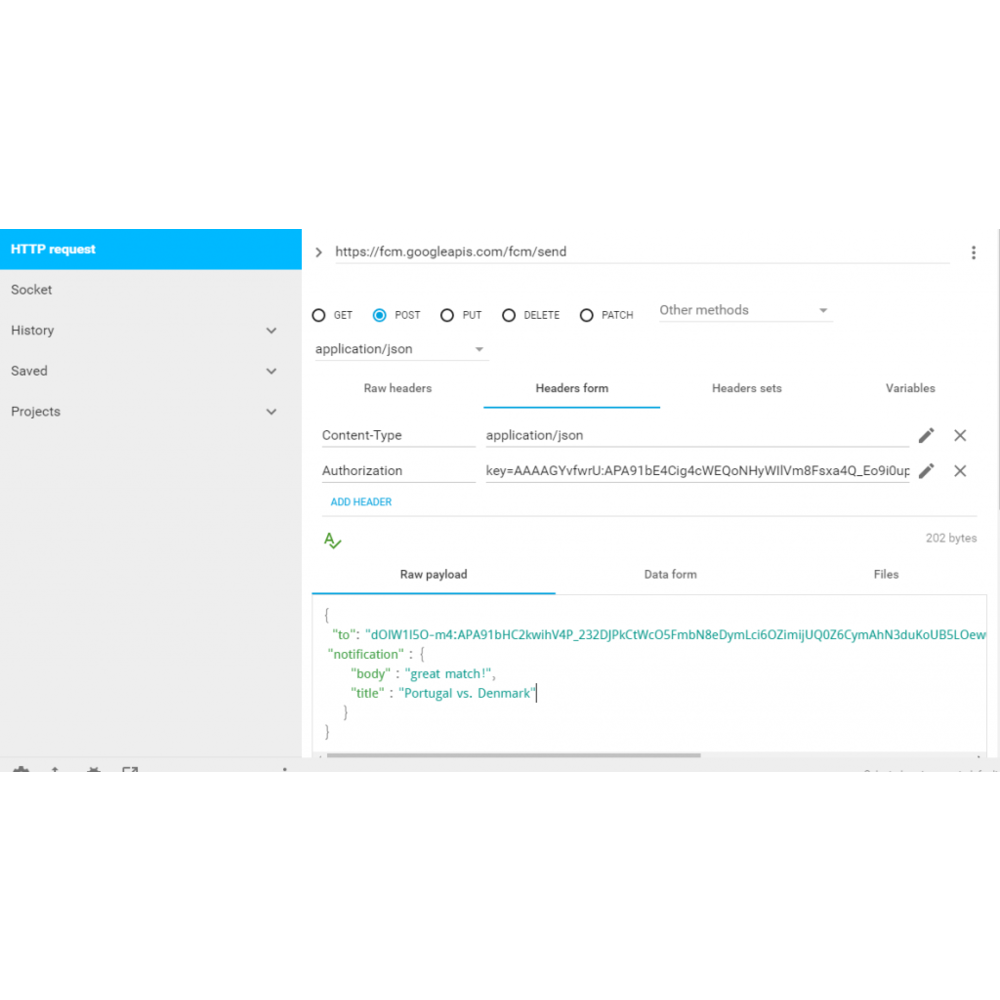
Copiare la chiave server ed eseguire una chiamata rest come segue:

Il JSON deve contenere anche l’oggetto “notification” se volete che la notifica arrivi anche quando la vostra app non è attiva:
{
"to": "d-fmNb_zQ6u39hIOXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"priority" : "high",
"message_id":"2205",
"time_to_live": 200,
"notification":{
"title":"Portugal vs. Denmark",
"body":"great match!"
},
"data":{
"body":"Ciao",
"title":"Cisco"
}
}
that’s all